Masterpass
Masterpass is a service that enables payers to store, manage and securely share their payment information, shipping and billing address information with the websites and mobile apps they transact with. This is useful if you wish to improve the checkout experience for the payer, and also reduce PCI compliance costs as the wallet provider secures and protects the payer's information.
Prerequisites
To use Masterpass via the CommWeb payment gateway, your payment service provider must have your merchant profile boarded onto Masterpass. Once you are successfully boarded, you will be issued with a Checkout Identifier that your payment service provider uses to configure you for Masterpass.
Masterpass Standard Checkout
Masterpass Standard Checkout allows the payer to interact with their Masterpass digital wallet without having to leave your web page. The interaction is rendered in a Lightbox displayed over the top of your checkout page.
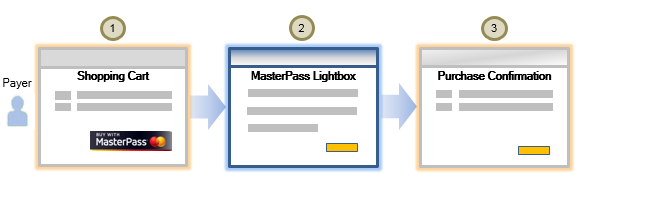
The diagram below shows a sample checkout flow for your shop site and Masterpass.
- A payer browses your shop site, selects one or more products, and clicks BUY WITH Masterpass on the checkout page.
- In the Masterpass Lightbox, displayed over the top of the shop site, the payer:
- Logs into their Masterpass wallet.
- Selects a card for payment.
- Selects a shipping address, or adds a new one.
- Clicks a button to confirm their choices and closes the Masterpass Lightbox.
- At your shop site the payer finalizes the purchase, and you display the order summary/receipt.
Request a Masterpass Standard Checkout Interaction
If you have an existing Hosted Checkout integration, Masterpass will automatically be available once you have successfully enabled it.
If you want full control over the Masterpass Lightbox interaction on your payment page, you can choose this option to invoke the Lightbox yourself.
<script src="https://masterpass.com/lightbox/Switch/integration/MasterPass.client.js"></script>
<script type="text/javascript">
// INITIALIZE and INVOKE THE MASTERPASS LIGHTBOX
MasterPass.client.checkout({
"version":"v6",
"successCallback": onSuccessfulCheckout,
"cancelCallback": onCancel,
"failureCallback": onFailure,
// USE PARAMETERS FROM THE OPEN WALLET RESPONSE
"requestToken": "<wallet.masterpass.requestToken>",
"merchantCheckoutId": "<wallet.masterpass.merchantCheckoutId>",
"allowedCardTypes": "<wallet.masterpass.allowedCardTypes>"
});
// RETRIEVE PARAMETERS FROM THE LIGHTBOX INTERACTION
function onSuccessfulCheckout(data) {
document.getElementById('oauthToken').value=data.oauth_token;
document.getElementById('oauthVerifier').value=data.oauth_verifier;
document.getElementById('checkoutUrl').value=data.checkout_resource_url;
}
function onCancel() {
// do something to tell you the cardholder cancelled
}
function onFailure() {
// do something to tell you things have gone wrong
}
</script>
- Perform a
Create Sessionoperation to obtain a session ID. - Use the session ID from the
Create Sessionresponse in anOpen Walletoperation to obtain the data required to invoke the Masterpass Lightbox. You need to provide the following in theOpen Walletoperation:
order.walletProvider: Set this toMASTERPASS_ONLINE.order.amount: The amount of the order.order.currency: The currency in which the order is being paid.wallet.masterpass.originUrl: The URL of the page that invoked the Masterpass Lightbox.
- Reference
MasterPass.client.jsJavaScript client library in your payment page.- For testing:
https://sandbox.masterpass.com/lightbox/Switch/integration/MasterPass.client.js. - For live transactions:
https://masterpass.com/lightbox/Switch/integration/MasterPass.client.js.
- For testing:
-
When the payer clicks BUY WITH Masterpass, invoke the Masterpass Lightbox using the following parameters from the
Open Walletresponse.wallet.masterpass.requestTokenwallet.masterpass.merchantCheckoutIdwallet.masterpass.allowedCardTypes
You must provide a callback URL and/or callback methods to manage the response from the Masterpass Lightbox interaction. For more information on handling callbacks, see Masterpass Documentation.
-
Retrieve the following parameters (returned only if the Masterpass Lightbox interaction was successful) from the callback URL or a success callback method, and pass them to your web server.
oauth_tokenoauth_verifiercheckout_resource_url
- Perform an
Update Session From Walletoperation to get the payer's payment and shipping details from Masterpass. You need to provide the following parameters in this operation.
- Session ID: The identifier for the payment session as returned by the
Create Sessionoperation. order.walletProvider: Set this toMASTERPASS_ONLINE.wallet.masterpass.oauthToken: Theoauth_tokenretrieved from the callback.wallet.masterpass.oauthVerifier: Theoauth_verifierretrieved from the callback.wallet.masterpass.checkoutUrl: Thecheckout_resource_urlretrieved from the callback.
If successful, the returned session will contain the payer's payment details from the Masterpass interaction.
If the Masterpass payer interaction includes 3-D Secure authentication then the 3DS authentication results are added to the session and returned in theUpdate Session From Walletresponse. See Advanced Checkout. - Session ID: The identifier for the payment session as returned by the
- Use the returned session to present an order confirmation page or to submit a payment to the CommWeb payment gateway. See Perform an Operation Using the Session.
Masterpass Branding Requirements for your Shop Site
You must comply with the user interface branding requirements from Masterpass when you present Masterpass as an option to your payers on your website. For guidelines on how to present the user interface elements in your checkout pages, see Masterpass Branding.
Masterpass Pairing
Masterpass pairing is the process of linking a payer's Masterpass Wallet account with their account on your shop site/app. For more information, see Masterpass Pairing.
Advanced Checkout
If you have set up Advanced Checkout payer authentication services with Masterpass, then 3-D Secure (3DS) authentication will be facilitated by Masterpass's MPI.
The results of the 3DS authentication will be added to the session and returned in the Update Session From Wallet response. It's recommended that your integration verifies the 3DS results in the session before proceeding to submit the payment to the CommWeb payment gateway.
Testing Your Integration
If your Merchant ID is prefixed with "TEST", requests are routed to the Masterpass Sandbox.
For testing purposes, ensure that references to the MasterPass.client.js library are set to https://sandbox.masterpass.com/lightbox/Switch/integration/MasterPass.client.js.
To perform an end-to-end testing of your Masterpass integration, including the 3DS interaction, add the following test cards to your payer's wallet in the Masterpass sandbox. You can provide any expiry date or CSC.
| Test Cards | Card Number | 3D Secure Enrolled |
|---|---|---|
Mastercard |
5506900140100305 | Y |
| 5506900140100107 | Y | |
| 5506900140100503 | N | |
Visa |
4440000009900010 | Y |
| 4440000042200014 | Y | |
| 4440000042200022 | N | |
American Express |
340000099900036 | Y |
| 340000099900028 | Y | |
| 340000099900044 | Y | |
| 340000099900051 | N | |
Diners Club |
30599900026332 | Y |
| 30599900026340 | N | |
| Discover | 6011100099900534 | - |
| 6011100099900013 | - |
FAQs
If the payer's Masterpass Wallet is not paired with your business, the CommWeb payment gateway retrieves the supported card types from your merchant configuration and ensures that only these card types are available for selection at Masterpass.
If the payer's Masterpass Wallet is paired with your business, the card types are retrieved from the payer's Masterpass wallet.